Penmachine
15 June 2007
Apple's website redesign, sort of
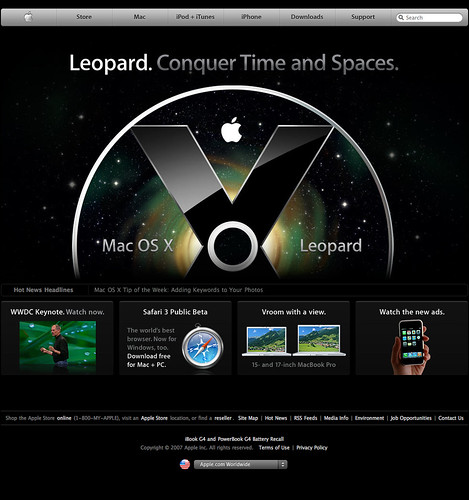
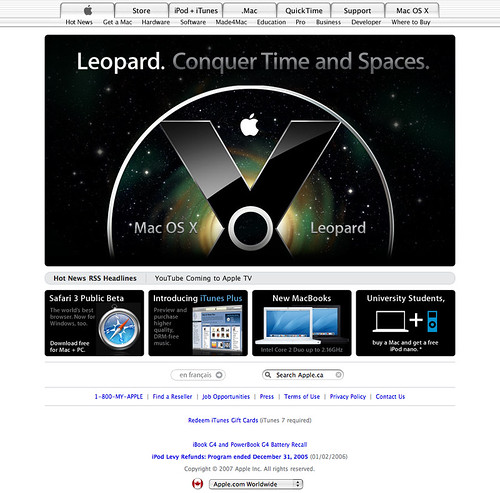
Apple doesn't redesign its website in a fundamental way very often—the basic buttons and arrangement of apple.com has been much the same for at least six years. But recently Apple re-did the whole thing. Sort of. Apple.com has the makeover...
...but sites outside the U.S.A., such as apple.ca, still have the old look...
Previously I had thought that Apple's web infrastructure ran all their sites, and that a redesign would change them all at once. Guess not.
Labels: apple, design, redesign
04 May 2007
Type B guy with some Type A website compulsions
I'm a pretty Type B guy in most circumstances—just ask my wife. But when it comes to web pages and certain other technical things, I have some compulsions. One is trying to keep the HTML code valid. That's not always possible for a variety of reasons (hmm, maybe I'm not quite so compulsive after all), but I do try.
Thus, I spent the past two hours wrestling with my new page template here to try to get it to validate to the XHTML 1.0 Transitional specification. Pretty much no one who visited during that time would have noticed any changes, but it turns out that a lot of Blogger's clever automated code for comments, backlinks, and in-place editing of blog posts won't validate, no matter what you do.
So I got rid of most of it, which makes editing this blog slightly more work, but not enough for me to justify keeping the code permanently invalid. I did find one slightly clever way of making sure the comments still work, but backlinks and edit buttons and stuff are gone.I won't miss them.
Even so, on the individual post pages, where comments appear, I can't get the page to validate at all because of Blogger's semi-crappy code, not all of which I want remove. I'll have to go for Type B on that. Now, time to down my chemo pills and head for radiation treatment again. There's a real problem to deal with.
Labels: design, geekery, php, redesign, relaunch, xhtml
03 May 2007
Hacking around my Apache PHP problem
I've had a problem getting this new blog template to work the way I want, but I have largely solved it. Or, more accurately, I've hacked around it. I had been hoping for a more elegant solution, but in the end I simply went back to Blogger's conditional template tags for my individual blog post pages.
That actually imposes less of a load on my server, since Blogger generates those pages as static HTML instead of doing all the PHP rendering stuff on the fly, and I can easily make (and have now made) the sidebar different for the different views of my posts. On the other hand, the PHP is simpler to work with because I would only have to edit the include files, instead of the main template, when I want to make changes. I'm keeping the PHP sidebar and footer for the home page, monthly archives, and for other pages as I deploy the new design around this site.
As I said, it's a hack. Still, as a total non-programmer, I'm not too disheartened. Even Dave Winer, who's been blogging longer than pretty much anyone—and helped invent most of the stuff that makes blogs what they are—writes:
I think we must all go through this rite of passage, the docs for Apache are so cryptic and inadequate. The design of Apache itself is weak. But it is workable, you know that eventually you'll puzzle it out...
I puzzled out a solution. That's no surprise. After that, the server is "a patchy" piece of software to start with.
Dave also has some good followup about why the "community of hooligans" (in Don Park's words) at Digg got so cheesed off the other day about a string of numbers.
Labels: aacs, bluray, censorship, design, digg, encryption, geekery, hddvd, key, php, redesign, relaunch
02 May 2007
How do I get Apache to treat URLs with no file extension as PHP?
Feel free to ignore this if you're not a web development type. If you are, it should be a simple question, but I don't know the answer.
I'm re-doing this website, as you've seen, and I'm using some PHP includes. On pages that end with a .php extension (instead of .html or something else), that works great. It's why you see the navigation sidebar and the footer at the bottom of the page on the home page and monthly archives (they're really only single files that get sucked into each page as it loads):
http://www.penmachine.com/index.php
http://www.penmachine.com/old/2007_05_01_.php
But for some reason, Blogger is generating individual post pages without extensions, like this:
http://www.penmachine.com/2007/05/dont-cheese-off-geeks
http://www.penmachine.com/labels/encryption
By default, the Apache web server software I'm using treats these files as plain text (showing all the code gobbledegook), but I want them to be treated as PHP, so I tried editing the .htaccess file thus:
DefaultType application/x-httpd-php
But that creates a 500 Server Error. Strangely, this works:
DefaultType text/html
So you see the pages above properly as HTML web pages, but of course they don't have the sidebar includes, because Apache doesn't know they're supposed to be PHP.
What am I doing wrong? Is there a better way to approach this problem? All I want is for Apache to say, "Ah, a URL with no file extension—that's PHP," then the rest should Just Work, as it does for files ending in .php.
Suggestions?
Labels: design, geekery, php, redesign, relaunch
01 May 2007
Blankly slatey
Don't panic. I said a few weeks ago that I was going to redesign this blog, and right now what you see is an extremely minimalist beginning. It will change, and get nicer and prettier and all that.
Also, all the old stuff, right back to the year 2000 and earlier, is still here. I'm just starting at the beginning of May with a blank slate, which I'll play with and you can watch as I add to it.
And yes, I still have the cancer. No restarting that!
Labels: cancer, design, redesign, relaunch